
오늘은 HTML 파일을 플라스크 서버에서 렌더링 하는 방법을 알아보았다.
우선 플라스크 문서에서 Rendering Templates를 살펴보자.
https://flask.palletsprojects.com/en/1.1.x/quickstart/#rendering-templates
우선 flask에서 render_template를 임포트하고,
from flask import render_template
hello.py가 있는 경로에 templates파일을 만들고 렌더링 할 html파일을 넣는다.

return 구문에 render_template("파일명.html') 을 해주면 된다.
@app.route('/')
def hello_world():
return render_template('index.html')
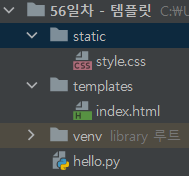
또한 css파일은 static파일 내에 css파일을 넣어 html파일과 연결시켜주면 된다.

오늘 알아본 flask html 렌더링을 활용해서 html과 css 파일을 다운로드하여 템플릿을 해보려고한다.
아래 사이트는 html파일을 무료로 다운로드 할 수 있고, 여기서 다운로드한 파일로 템플릿을하고 수정해보고자 한다.
다운을 받아 플라스크로 렌더링을 하기위해 templates파일과 static파일에 파일을 정리하고,
html파일에 이미지 혹은 css 파일에대한 위치 참조를 수정해준다.
내용을 바꾸기 위해서 직접 html코드를 수정하거나, html 콘솔에서 일종의 자바스크립트만 입력하면 웹페이지의 모든것이 편집이 가능하다.
크롬의 developer tool에서 콘솔에 document.body.contentEditable=true 를 입력해주면 직접 수정이 가능하다.