
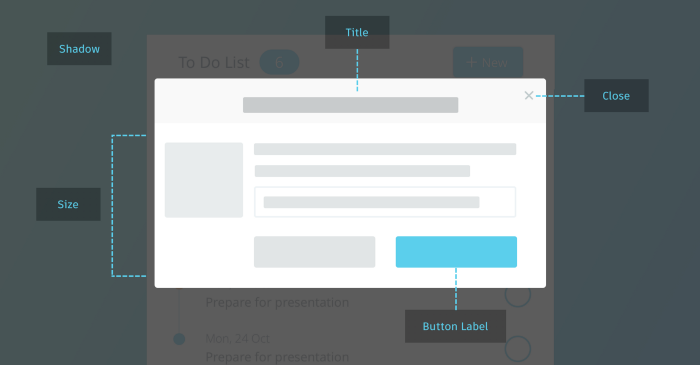
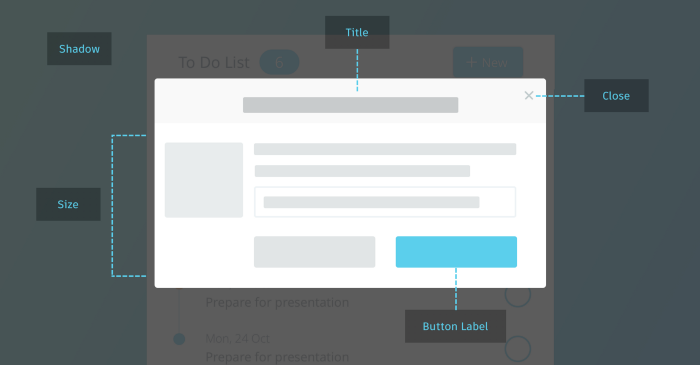
모달(Modal) 이란 ?

모달은 기본 창(window) 위에 컴포넌트를 띄우는 방식입니다.
모달 아래의 창은 비활성 상태(dimmed) 이기 때문에 사용자가 활성된 모달 창 외부의 콘텐츠와 인터페이스 할 수 없습니다.
이 때문에 사용자의 주의 또는 이목을 끌기 위하여 주로 많이 사용되는 기법이라고 할 수 있습니다.
부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하게 해줍니다.
(modal, dialog 등에서 쓰임)
사용방법
첫 번째 인자(child)는 엘리먼트, 문자열, 혹은 fragment와 같은 어떤 종류이든 렌더링할 수 있는 React 자식입니다. 두 번째 인자(container)는 DOM 엘리먼트입니다
ReactDOM.createPortal(child, container)
예시
<div id="portal"></div>
const Portal = props => {
return createPortal(props.children, document.getElementById('portal'))
}
<Portal>
<ThankyouDialog />
</Portal>