
https://recoiljs.org/ko/docs/introduction/getting-started
Recoil 시작하기 | Recoil React 애플리케이션 생성하기 recoiljs.org
Recoil 은 페이스북에서 만든 상태 관리 라이브러리이고 2020년 5월에 진행된 React Europe 2020 에서 처음으로 소개되었습니다.
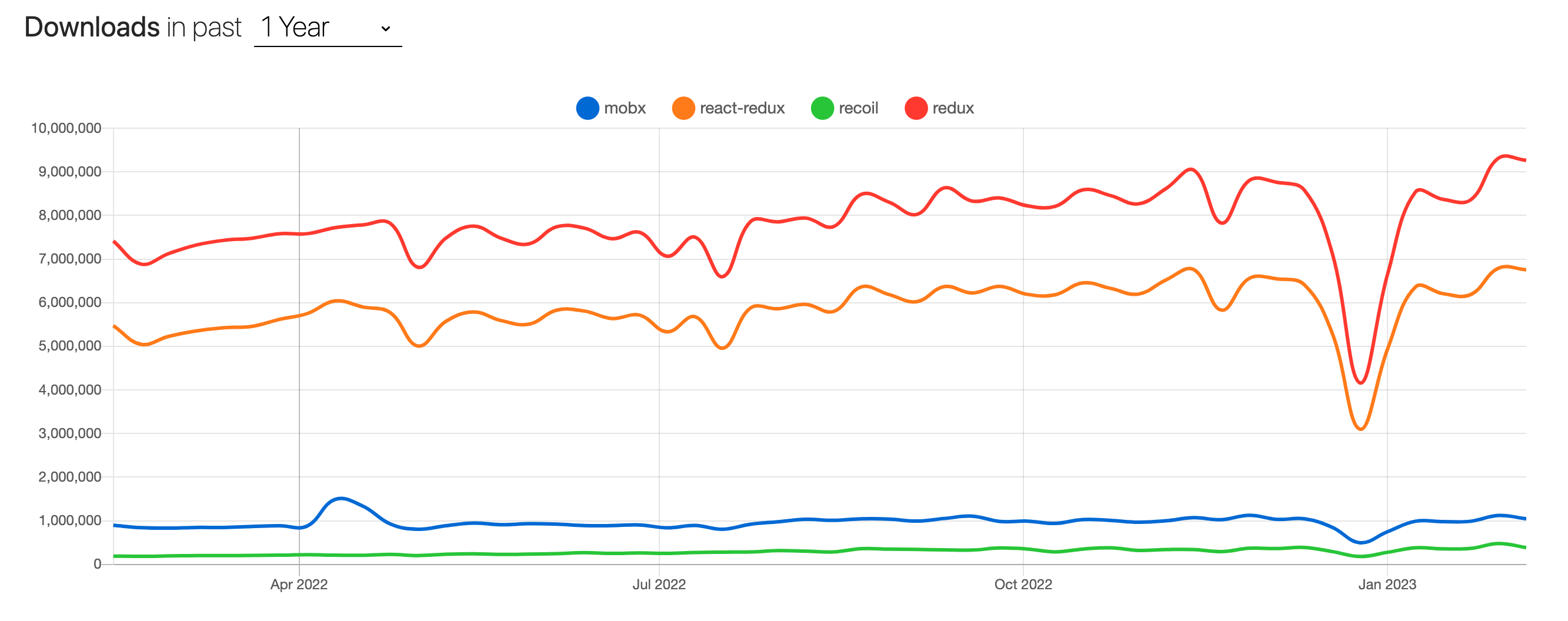
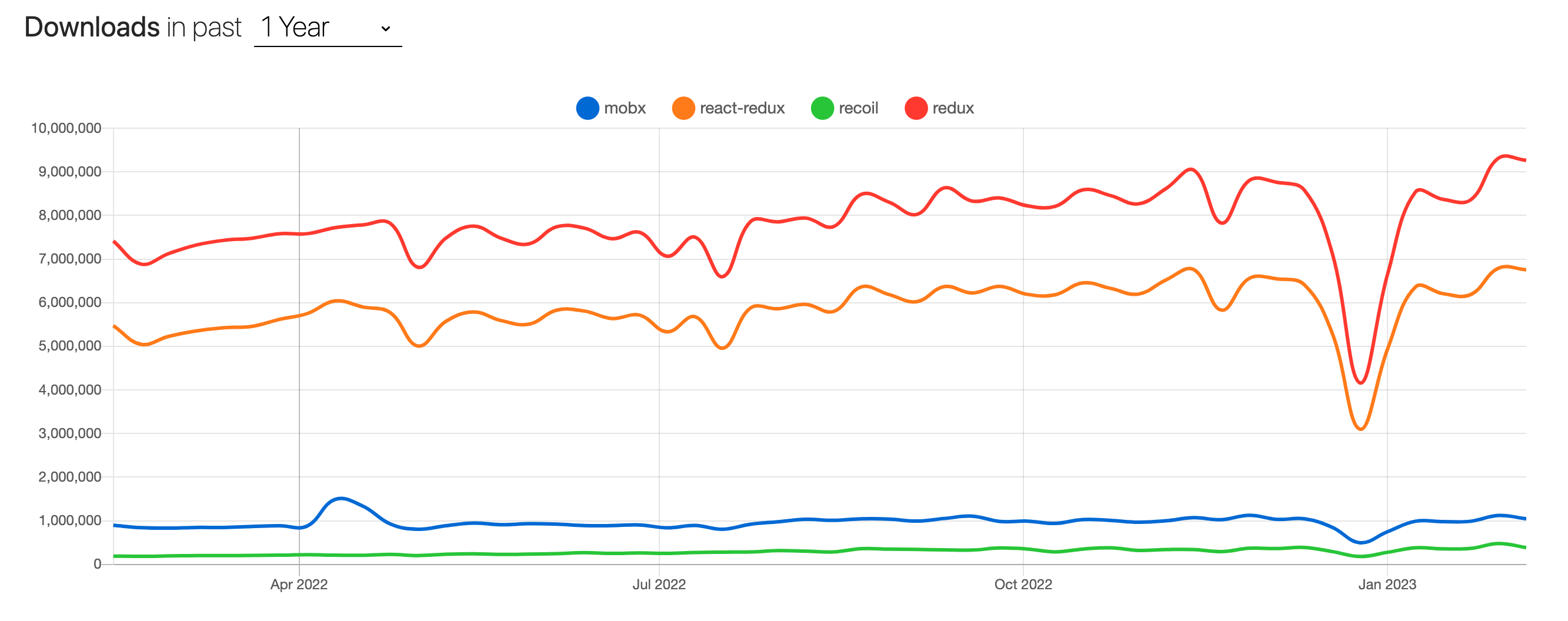
22년 강의에서는 Redux, Mob X 등 상태 관리 라이브러리를 대체할 장점이 많아 기대하였으나 Trend를 살펴보면 아직까지 기대에 못 미치고 있는것을 확인할 수 있다.

액션, 리듀서, 미들웨어 등 boilerplate 코드가 많이 발생하는 Redux 와는 대조적으로 Recoil 은 boilerplate-free API 제공한다. React 의 useState 처럼 간단한 게터(get) / 세터(set) 인터페이스로 사용 가능합니다.
Redux 의 상태 구조는 트리 구조를 따르지만 Recoil 은 방향 그래프(directed graph, digraph) 를 따릅니다.
Recoil 은 상태를 사용하는 컴포넌트를 수정하지 않고 파생 데이터(derived data)를 대체할 수 있습니다.
기본적으로 아톰(atom)의 데이터가 변경되면 해당 atom 을 구독하는 모든 컴포넌트들은 갱신됩니다. Redux 에서는 해당 기능을 수행하기 위해 reselect 같은 3rd-party 라이브러리가 필요합니다.
AtomEffect 를 사용해서 특정 상태의 갱신 이후의 사이드 이펙트를 자체적으로 정의 가능합니다
상태 갱신 이후에 영향받는 컴포넌트에서 직접 useEffect를 사용할 필요가 없다.