웹 페이지에서 로드 시간이 짧게 느껴지게 해주는 방법 중 하나이다.
데이터가 로드되기 전에 콘텐츠의 자리 비움 표시를 해주는 방법.

장점 (Pros)
아래의 표는 80명의 참가자를 대상으로 스켈레톤, 스피너, 블랭크 화면을 보여주며 테스트 했을 때 인지된 로딩 시간을 보여 줍니다.
결과적으로 블랭크 페이지 < 스피너 < 스켈레톤 순서대로 더 빠르다고 느끼게 됩니다.
사용자에게 인지된 로딩 시간

단점 (Cons)
아무래도 스켈레톤을 화면마다 표시해야 되기 때문에 상대적으로 시간이나 비용이 많이 듭니다.
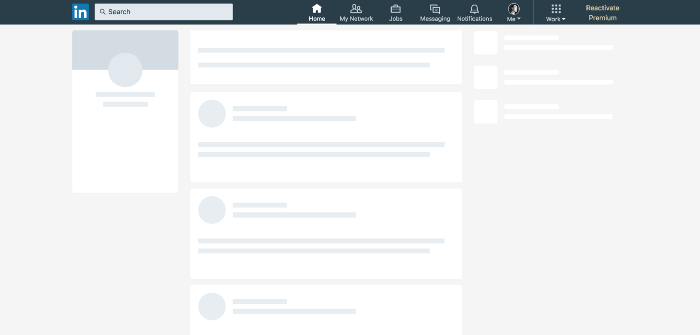
스켈레톤 컴포넌트 사용 예시
페이스북
페이스북 뉴스피드, 2018 링크드인

링크드인 홈 화면, 2018 구글 드라이브