

1. 파비콘 만들기
파비콘은 ico 파일로 아래 사진과같이 아이콘을 추가할 수 있다. 아래 사이트에서 직접 제작도 가능하다.
head 내부에 link를 걸어 삽입이 가능하다.
<link rel="icon" href="favicon.ico">

2. 레이아웃
div를 사용하여 레이아웃을 배치할 수 있다.
한 상자안에 같이 배열된다고 생각하면 좋을거같다.
<body>
<div class="">
<h1>안녕하세요 철이입니다.</h1>
<p>프로그래머가 되고싶어요.</p>
</div>
</body>
div {
background-color: #EAF6F6;
}

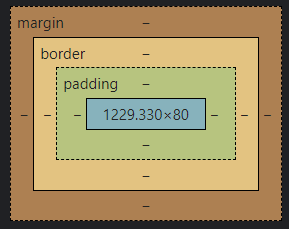
기본적으로 여백은 아래 사진과같이 margin, border,padding,으로 이루어져있다.
이러한 요소들의 크기를 지정하여 여백 및 레이아웃을 미세 조정할 수 있다.

조금 더 알아보기 위해 예시로 3개의 div를 만들어서 margin을 조정해보겠다.
아래와 같이 결과값이 나오는걸 참고하면 좋을거같다.
<div class="top_div">
<h1>안녕하세요 철이입니다.</h1><p>프로그래머가 되고싶어요.</p>
</div>
<div class="middle_div">
<h1>안녕하세요 철이입니다.</h1>
<p>프로그래머가 되고싶어요.</p>
</div><div class="bottom_div">
<h1>안녕하세요 철이입니다.</h1>
<p>프로그래머가 되고싶어요.</p>
</div>